カタログアイテムからDocuSignへ遷移
はじめに
みなさんこんにちは、三井情報株式会社です。
突然ですがDocuSignという製品をご存知ですか?
DocuSignとは、世界シェアNo.1・グローバルスタンダードの電子署名サービス「DocuSign eSignature」をコア製品とする、「ビジネスの合意形成」のためのクラウドプラットフォームです。
各企業でテレワークが導入されペーパーレス化が求められている今、大活躍間違いなしの製品ですね。
三井情報でも取り扱いがあるので、ぜひ専用ページをご覧ください。
今回からDocuSign連携シリーズとして下記の3本立てでご紹介していきます。
①カタログアイテムからDocuSignへ遷移 ←今回
➁DocuSignのREST APIを使用して申請データを作成
③DocuSignでのフローの進行状況を取得
今回はServiceNowのカタログアイテムで申請を起票→DocuSign上でワークフローを回すための連携方法をご紹介します。
連携時の動き
今回ご紹介する連携時の動作は以下のとおりです。
1. ServiceNowのカタログアイテムで申請概要、承認者を指定する。
2. カタログアイテムで[送信]をクリックするとDocuSignの申請フォーム(PowerForm)へ遷移する。
3. DocuSignの申請フォーム(PowerForm)で申請内容を入力し[完了]をクリックする。
4. 後続の承認者へDocuSignから承認依頼メールが送付される。承認作業はDocuSign上で行う。
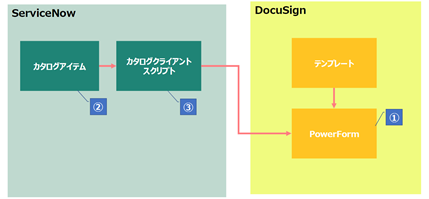
使用する機能
今回使用する機能は以下です。
図中の番号順に設定方法を解説します。

①PowerForm(DocuSign)
カタログアイテムからの遷移先フォームを作成します。
詳しい作成方法はこちらのDocuSign eSignatureユーザーガイドを参照してください。
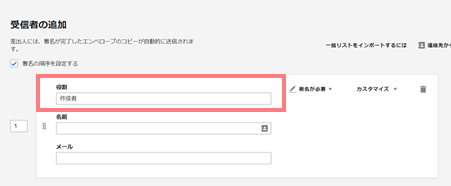
作成する際には [受信者情報]に必ず申請者と承認者欄を作成してください。
[役割名]は必須、[名前]と[メール]はカタログアイテムから取得する場合は空白で構いません。

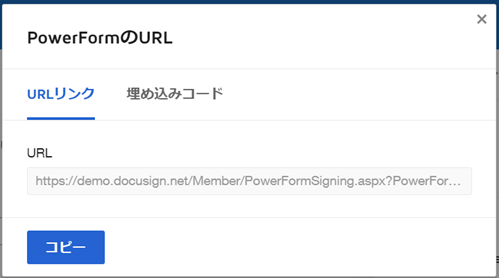
また、PowerFormを作成するとURLが生成されます。ServiceNow側の処理で使用するため、控えておきましょう。

➁カタログアイテム
カタログアイテムでServiceNowでの申請画面を作成します。
詳しい作成方法はServiceNowの製品ドキュメントを参照してください。
③カタログクライアントスクリプト
カタログアイテムで[送信]をクリックした際の処理を作成します。
今回は
① [onSubmit]のタイミングでHTML要素を作成
② DocuSignのPowerFormを別タブで開く
という処理にします。
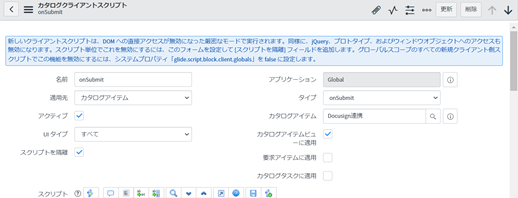
画面上部での設定内容は以下のとおりです。

次に[スクリプト]欄にスクリプトを記載します。
function onSubmit() { //カタログの入力値をDocuSignへパスするためHTML要素を生成 var form = this.document.createElement('form'); this.document.body.appendChild(form); var input = this.document.createElement('input’); //PowerForm署名者情報 input = input.cloneNode(false); input.setAttribute('name', '作成者_UserName'); ※1 input.setAttribute('value', g_form.getValue('sakuseisya')); ※2 form.appendChild(input); input = input.cloneNode(false); input.setAttribute('name', '作成者_Email'); input.setAttribute('value', g_form.getValue('email')); form.appendChild(input); //PowerForm入力フォーム input = input.cloneNode(false); input.setAttribute('name', 'kenmei'); ※3 input.setAttribute('value', g_form.getValue('kenmei')); ※4 form.appendChild(input); input = input.cloneNode(false); input.setAttribute('type', 'hidden'); ※5 input.setAttribute('name', 'kyokaNo'); input.setAttribute('value', '12345'); form.appendChild(input); //リダイレクト先(PowerFormのURL) var url = ‘https://~~~~~’; //Submit form.setAttribute(‘target’, ‘newtab’); form.setAttribute('action', url); form.setAttribute('method', 'post’); form.submit(); }
スクリプトに関する補足
「PowerForm署名者情報」について
※ 1. name:受信者の役割_UserNameと、役割_Emailを指定
※ 2. value:パスする値を指定
・ 「PowerForm署名者情報」にはUserNameとEmailをPowerFormで設定した受信者の数だけ記載します。
・ また、役割名はDocuSignのテンプレート編集画面で入力させた値と一致させてください。

「PowerForm入力フォーム」について
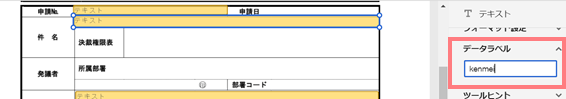
※ 3. name:DocuSignで設定している入力フィールドのデータラベル名を指定
※ 4. value:パスする値を指定
※ 5. type,hidden:値はパスするが直後の承認では表示したくない場合に使用する(例:1番目ではなく2番目の承認者の作業タイミングで使用したい場合)。

設定は以上です。
カタログアイテムで入力した申請者や承認者、その他申請内容がonSubmitのスクリプトによりDocuSignのPowerFormにパスされることでServiceNowとDocuSignの連携が実現できました。
HMAC-SHA256を利用したWebhookメッセージの検証方法
Webhookとは?
WebhookとはWEBシステムで特定のイベントが発生した際に外部システムへHTTPでリアルタイムに通知する仕組みのことを指します。
事前に通知するタイミングや通知の内容、通知の宛先を指定しておくことで、他システム連携が可能になります。
例えば、申請データのステータスが完了になった時に他システムにその情報を連携する、といった使い方ができます。
とても便利な仕組みですが、受信側としてはメッセージが改ざんされていないかどうかは重要なポイントですね。
今回は外部システムから送られてきたWebhookメッセージが改ざんされていないか検証する方法をご紹介したいと思います。
サンプルスクリプト
今回はServiceNowのScripted REST APIs宛てに送信されたDocuSign Connectからのメッセージを扱います。
DocuSign Connectからのリクエストのヘッダーには秘密鍵でハッシュされたメッセージ本文が含まれています。
下記ではDocuSignの秘密鍵とリクエスト本文を使ってハッシュ値を生成し、リクエストヘッダーに同じ値が含まれているかを検証します。
(function process(/*RESTAPIRequest*/ request, /*RESTAPIResponse*/ response) { // 送信側システムから受信したbodyとheaderをJS形式に変換 var bodyAll =JSON.stringify(request.body.data); var Headers =JSON.stringify(request.headers); //秘密鍵と取得したbodyを使用してハッシュ値を作成する。 var mac = new GlideCertificateEncryption; var key = "送信側システムで作成した秘密鍵"; key = GlideStringUtil.base64Encode(key); //base64に変換されている場合はここは不要 var payload= bodyAll; var h = mac.generateMac(key, "HmacSHA256", payload); if (Headers.indexOf(h) !== -1) { //実行する処理 } })(request, response);
上記の処理で作成したハッシュ値がリクエストヘッダーに含まれていたら
・DocuSign Connectから送信されたメッセージである
・メッセージは改ざんされていない
ということがわかります。
レポート作成のちょっとした新機能について
はじめに
みなさんこんにちは、三井情報株式会社です。
さて、みなさんはServiceNowでレポートを作るときにレポートに出力したいフィールドがテーブルに存在せずに困ったことはないでしょうか?
たとえば、レポート対象のテーブルに開始日と終了日の日付フィールドがあるとします。レポートには、開始から終了に要した日数を出力したいが、テーブルにはこのフィールドが存在しないため、テーブルにカスタムフィールドを追加した、というような経験はないでしょうか?
こんなちょっとした問題に対応するための新機能が少し前のQuebecリリースで追加されていたのでご紹介します。
Function Field
レポートの作成画面にいつのまにか下図の赤枠のような項目が追加されていることにお気づきでしょうか?

ボタンを押してみると、下図のようなモーダルウィンドウが開きます。

Labelには追加したいフィールドの名前、Return Typeにはそのフィールドに表示する値の型を入力します。
そして、その値を生成する関数をDefinition欄で定義します。
定義に際しては以下の2種類の入力補助機能を利用できます。
・Add Operation
・Add Field
前者は下図のように、利用できる関数とそのヘルプが表示されます。(Excelの関数によく似ています)

後者は関数の引数として使用するフィールドの物理名の入力を補助してくれます。



下図は入力補助を使って作成した関数です。
Actual StartとActual Endの期間を出力する関数です。
関数を定義しているフィールドの下に「Syntax is correct for this function」と表示されているので、関数が正しく機能することがわかります。

Saveボタンを押して関数を保存したら、作成したフィールドをレポートに表示してみます。

図の赤枠の箇所に関数フィールドを表示しました。二つの日時の差を期間として表示することができました。
おわりに
ServiceNowのメジャーバージョンアップでは、大小合わせると数千の変更が行われており、このような小さな機能改善はピックアップされることなく見落とされがちです。こうした小さな機能改善であっても、皆さまの業務の効率化に大きく寄与する可能性もあるのではないかと思い、紹介させていただきました。
最後まで読んでいただき、ありがとうございました。
SCCM連携について
はじめに
みなさんこんにちは、三井情報株式会社です。
ServiceNowにはITSMやITOM、ITBMなど様々な製品がありますが、各製品は構成管理データベース(CMDB)を中心として多種多様な連携が可能となっています。
今回はそんなCMDBの情報をMicrosoft Endpoint Configuration Manager(旧System Center Configuration Manager(SCCM)、以下MECM)から自動でインポートして、CMDBの作成と更新を行う方法についてご紹介したいと思います。
Service Graph Connector for Microsoft SCCM
ServiceNowではCMDBのCIを作成する手段としてITOM Discoveryという機能が用意されていますが、すでにサードパーティの製品で構成情報を収集する環境が整っているユーザ向けに、サードパーティ製品との連携機能がプラグインとして提供されています。
その中で、MECMとの連携を行うためのプラグインが「Service Graph Connector for Microsoft SCCM」となっています。
このプラグインを導入することで、MECMで管理している構成情報をServiceNowのCMDBにインポートすることができます。また、インポートをスケジュール化することが可能なので、CMDBの自動更新も可能になります。
導入方法
導入方法は非常に簡単で、プラグインをインストールした後、セットアップのガイダンスに従って以下の2つの画面を設定するだけで設定が完了します。

設定画面① SCCMのDBへの接続情報

設定画面② ジョブのスケジュール設定
連携イメージ
上記の設定を行った後はスケジュールが実行されるのを待ち、結果を確認するだけです。
まずは、連携されるMECM側のデータを確認してみましょう。

MECMで管理されているクライアントPCの情報
次に、これがServiceNowに連携されたかを確認してみましょう。

ServiceNowのCMDBに連携されたクライアントPCの情報
ServiceNowにMECMで管理されているnowcl01というクライアントPCの情報が連携されたことがわかるかと思います。
コンピュータの名称やスペック、シリアルナンバー、ネットワークアダプタ、ストレージ、インストールされているソフトウェア等の情報が連携されていることがわかります。
おわりに
御覧いただいたように非常に簡単にMECMからのデータ連携をセットアップすることができました。ServiceNowにはこのように便利な機能が他にも数多くあります。
今後も、少しでも皆様に有益な情報を提供できればよいと思っております。
最後まで読んでいただき、ありがとうございました。
Microsoft SearchからServiceNowナレッジを検索する
はじめに
みなさんこんにちは、三井情報株式会社です。
今回は少し趣向を変えて、Microsoft製品からServiceNowを統合する機能を紹介したいと思います。
Microsoft Search Graph Connector
今回紹介させていただく機能はBingからServiceNowのナレッジを検索できるようにするための機能です。
今まではServiceNow側で用意された連携プラグインを用いて連携するソリューションを紹介してきましたが、今回はMicrosoft365に用意されたインテグレーション用の機能を紹介させていただきます。
この機能は、Microsoft SearchというMicrosoftの検索機能がServiceNowのデータベースに接続し、ナレッジベースをクロールしてインデックスを作成するため、データはあくまでServiceNow側にのみ保存されることになります(データ連携は行われません)。
詳しい手順はMicrosoftのサイトで紹介されていますので今回は完成イメージを御覧いただきたいと思います。
https://docs.microsoft.com/en-us/microsoftsearch/servicenow-connector
完成イメージ
下図のようにBingをブラウザで開き、検索ワードを入力して検索します。
(Microsoft365にログイン済の状態です。)

すると、以下のような検索画面に切り替わりますので、「職場」タブの中の「ServiceNow Knowledge」タブを選択すると、ServiceNowのナレッジの検索結果が表示されます。
検索結果のリンクをクリックします。

すると、以下のようにServiceNowのナレッジの画面が別タブで表示されました。

おわりに
いかがでしたでしょうか?データ連携を行わず、ServiceNowの設定を変更することもなく、Microsoft365とServiceNowのナレッジのインテグレーションを行うことができました。
最後まで読んでいただき、ありがとうございました。
IntegrationHubを使ったSharePoint連携について
はじめに
みなさんこんにちは、三井情報株式会社です。
弊社では社内の情報共有ポータルとしてSharePointを利用していますが、システムに関する問い合わせにはServiceNowのインシデント機能を利用しています。
インシデント発生を抑制するための手段としてServiceNowによくある質問をナレッジとして登録しているのですが、この情報をSharePointにも連携したい、という要望があり、連携方法を検証してみたので、ご紹介したいと思います。
IntegrationHub Microsoft SharePoint Spoke
連携の検証にあたっては、IntegrationHubのspokeを利用しました。
このスポークには、SharePointのREST APIを操作するための様々なアクションが用意されているのですが、その中の「Create List Item」アクションを利用して、ServiceNowのナレッジ記事が作成されたときに、SharePointのリストに記事を行として追加する処理を作成していきたいと思います。
連携の設定方法
- SharePointに連携用のアプリケーションを作成
まずはSharePointにServiceNowと連携するためのアプリケーションを作成し、権限の設定を行います。詳しい手順はServiceNowのドキュメントに記載があるのでここでは割愛します。
- ServiceNowにプラグインをインストール
Microsoft SharePoint Spoke(sn_sp_spoke)というプラグインをインストールします。
- IntegrationHubの接続設定を行います
設定するのは以下のデータです。
・アプリケーションレジストリ

(メニュー 「システムOAuth > アプリケーションレジストリ」)
・テナント
 (メニュー 「Microsoft SharePoint Online > テナント」)
(メニュー 「Microsoft SharePoint Online > テナント」)
・資格情報
(メニュー 「IntegrationHub > 資格情報」)

- トークンを取得する
接続情報が登録できたら、資格情報の画面で「OAuth トークンの取得」関連リンクをクリックしてトークンを取得します。
- Flow Designerでアクションをカスタマイズ
spokeで提供される「Create List Item」アクションでは、リストアイテムに連携できる項目が限られているので、アクションをコピーしてカスタムアクションを作成します。

ここではナレッジのNumberとDescriptionをアクションのインプットとして追加設定しました。
また、Preprocessing画面でinputの値をREST APIのリクエストに反映させる処理を追記します。(下図の赤枠部分。スクリプトの16、17行目のペイロード部分ではSharePointのリストのカラムのEntityPropertyNameを指定する必要があります)
- 最後に、ナレッジが作成されたらIntegrationHubが起動されるようにビジネスルールを作成しておきます。
結果
上記のとおり実装した結果、以下のようにServiceNowで登録したナレッジが、SharePointのリストに自動連携されるようになりました。
![]()

おわりに
今回の検証ではリストアイテムの新規作成だけを検証したため、実際の運用を考えると更新や削除のパターンも実装する必要がありますが、連携の雰囲気はつかんでいただけたのではないかと思います。
最後まで読んでいただき、ありがとうございました。
ServiceNowのMKIテンプレート その2
はじめに
みなさんこんにちは、三井情報株式会社です。
MKIテンプレートに関して前回の続きです。
資産管理機能について
定期的に発生する資産の現物確認を組織的に実施するための機能も追加しています。資産の現物確認を管理部門が現場の部門に依頼し、担当者が現物確認を行い、その上長が確認結果を承認し、管理部門に結果を報告する、というフローが組み込まれているため、メールでの依頼やExcelでの台帳管理等の管理作業が削減できます。

ポータル機能について
ポータルはテンプレートの機能全体に対してのアクセスを提供するとともに、図にあるような機能を備えています。

いくつかの機能について少し詳しく説明します。
横断検索機能
ポータルの検索窓からはカタログアイテムやナレッジだけでなくbox特定のフォルダを検索することができるようになっています。これにより、box内に散在している資料やマニュアル等を一括して検索できるようになっています。

社内タスク管理機能
社内で発生する大小様々なタスクを管理するための機能を追加しています。
例えばコーポレート部門が現場部門に対して何らかの作業を一括で依頼したり、上長が部下全員に対して何らかの作業を一括で依頼したりすることができます。また、自分自身のTo-Doを登録することもできます。このように、様々な用途で利用できるタスクを登録・管理するための機能となっています。

メンバーステータス管理機能
自身の業務に関係するメンバーをあらかじめ登録しておくことで、そのメンバーが今どこに出勤していて、連絡可能な状態にあるのかがわかります。そして、そのメンバーが連絡可能であればMicrosoft Teamsの電話やチャットで連絡をとるといった機能も追加しています。

おわりに
弊社ではこれからも各種プロジェクトで得た知見をテンプレートに反映させて機能拡充を図っていき、より魅力的な提案活動を行えるよう、努力していきたいと思っております。
最後まで読んでいただき、ありがとうございました。
三井情報株式会社
ソリューション技術本部
クラウドソリューション部
第三技術室
石井亮平