【小技】Chromeの拡張機能
はじめに
みなさんこんにちは、三井情報株式会社です。
今回はChromeの拡張機能に用意されている開発支援ツールをご紹介します。
※ServiceNow製品ではないので使用は自己責任となります。
ご紹介する機能は下記2点です。
・Authenticator
・SN Utils - Tools for ServiceNow
Authenticator
お使いの環境では多要素認証設定はお済みでしょうか?
ServiceNowで多要素認証設定を行うと、ログイン時に毎回スマートフォンを用意して、アプリを起動して、コードを入力、、しますよね。
面倒だな、、と感じている方もいらっしゃるのではと思います。
そんな方はChromeの拡張機能「Authenticator」を使用してみてください。
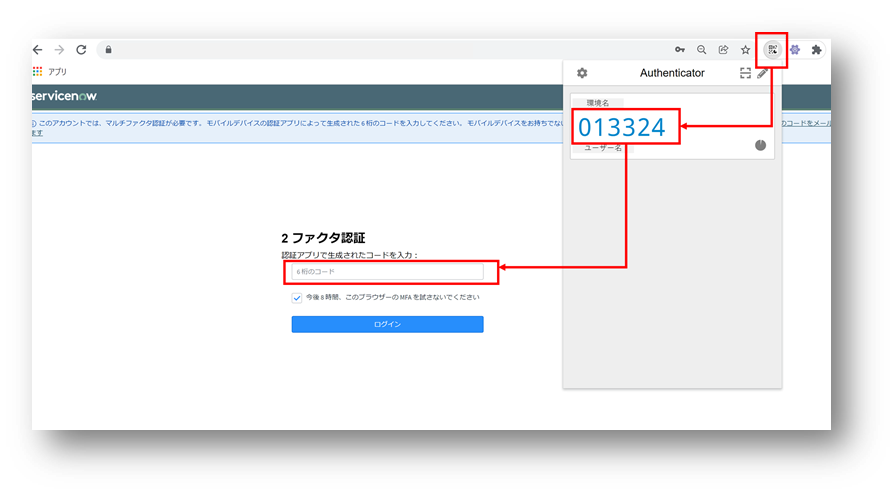
Authenticatorのアイコンをクリック
>> コードをクリック(コードがコピーされる)
>> コードを入力
>> ログインボタンを押下
と、認証コードの取得からログインまでが同一ブラウザ、同一タブ内で完結します。
【画面イメージ】

本記事ではAuthenticatorの追加方法とServiceNow初回ログイン時の設定方法をご紹介します。
Authenticatorの追加方法
Authenticatorの追加方法をご説明します。
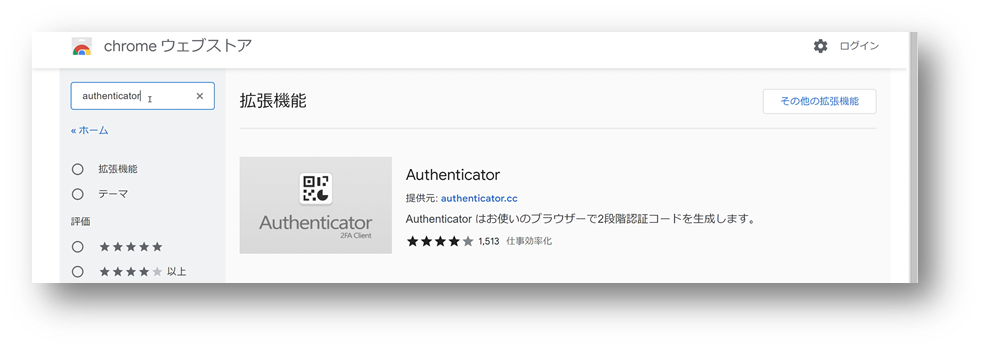
①Chromeウェブストアで「Authenticator」と入力し、検索をかけます。

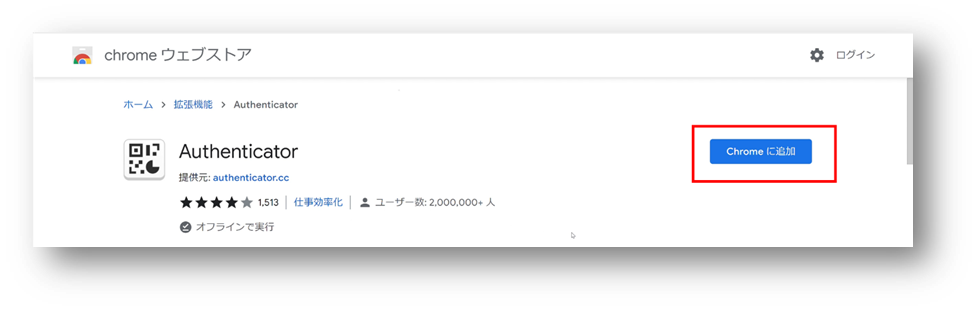
➁「Chromeに追加」ボタンをクリックします。

以上で追加完了です!
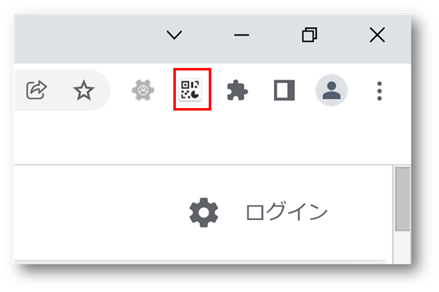
頻繁に活用する場合はクリップ留めしておくことをお勧めします。

初回設定
初回の設定方法をご説明します。
①ServiceNowのログイン画面でユーザIDとパスワードを入力し、
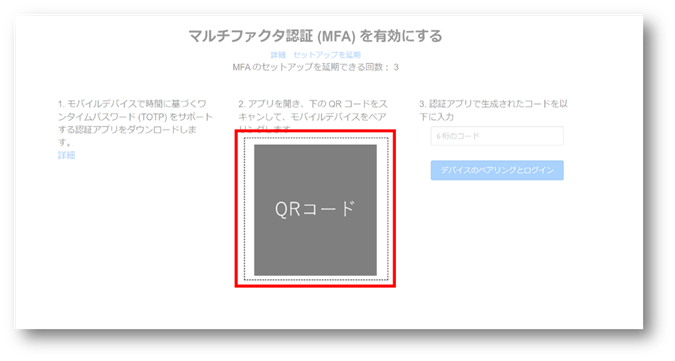
「マルチファクタ認証(MFA)を有効にする」という画面を開きます。
➁Authenticatorを起動します。

③右上の「QRコードをスキャン」をクリックします。

④QRコードを囲います。

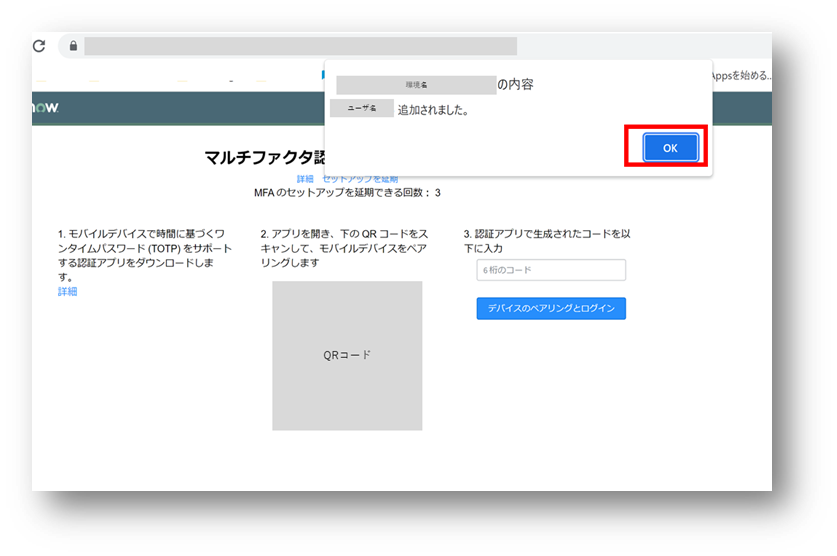
⑤カーソルを離すとメッセージが表示されるので「OK」をクリックします。

⑥再度Authenticatorを起動します。

⑦「許可」をクリックします。

以上で初回設定完了です!
補足
既にモバイルデバイスを設定している方はユーザーマルチファクター設定のリストから自身のユーザーレコードを削除することで、 Authenticator を使用できるようになります。
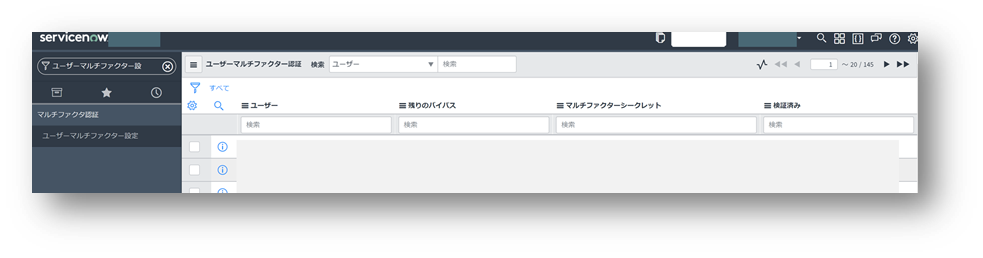
【操作方法】
①マルチファクタ認証(Multi-factor Authentication)
>> ユーザーマルチファクター設定(User Multi-factor Setup) をクリックします。
➁自身のユーザーレコードを削除します。
【画面イメージ】

SN Utils - Tools for ServiceNow
続いて「SN Utils - Tools for ServiceNow」をご紹介します。
開いているレコードの情報の表示、更新セットの内容表示、Glide Recordのスクリプトテンプレートの生成等、開発の生産性を上げるための機能が盛りだくさんです。
最も便利だと感じているのが、ServiceNow内のテーブルのリストやディクショナリを別タブで開いてくれる機能です。
スクリプトを記載する際などに、ぱぱっとテーブル定義を確認できると助かりますよね。
この拡張機能は追加後に特別な設定は不要なので、ここでは使用方法例としてテーブル定義の表示方法をご紹介します。
追加方法
追加方法は「Authenticator」と変わらないため省略します。
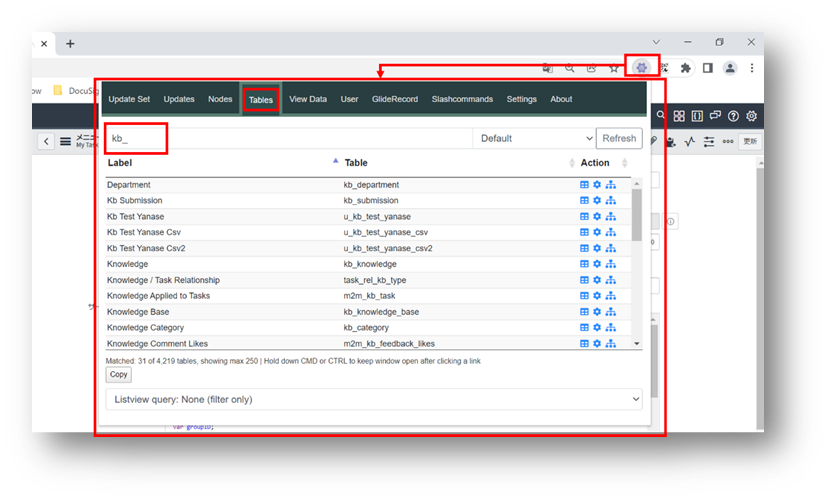
使用方法例
①SN Utils - Tools for ServiceNowを起動します。

➁Table定義を見たい場合は「Tables」タブをクリックしキーワードを入力します。

③テーブルのリスト画面を別タブで開きたい場合は「![]() 」を
」を
テーブルのディクショナリを別タブで開きたい場合は「 ![]() 」をクリックします。
」をクリックします。
これだけで作業中の画面を閉じることなく、別タブにテーブル定義を表示することができます。
テーブル以外にも便利な機能がたくさんあるので、チェックしてみてください。